Challenges
Featured Challenge:
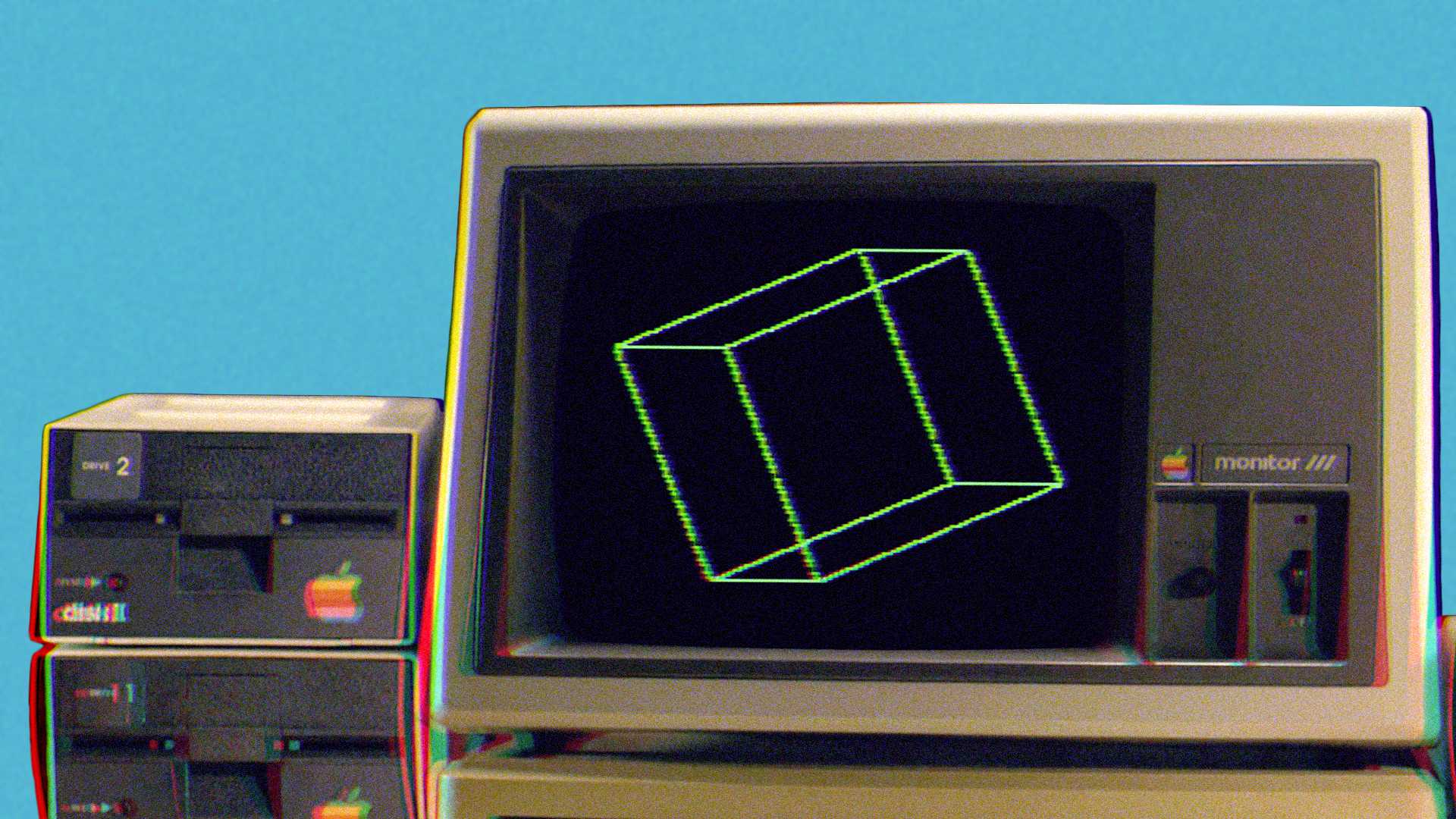
#175 — AppleSoft BASIC 3D Cube
Take a trip back in time and watch me attempt to build a 3D graphics engine in AppleSoft BASIC on a restored Apple II+ computer! Can I render a spinning cube?
Filter by Language
Pick a language to filter
Filter by Topic
Pick a topic to filter